User Information
|
Component Category |
User Information |
|---|---|
|
Component Type |
Custom Component |
|
Component Label |
userInfo |
|
Applicable Pages (Suggested) |
Main Page: User Profile |
-
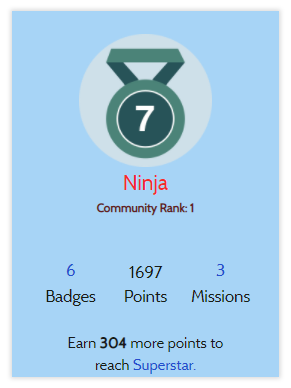
The userInfo component depicts the below information:
-
Reputation Level Name & Image
-
Rank on the Experience Site
-
Count of Earned Badges
-
Current Points
-
Count of Achieved Missions
-
Points needed to reach the next level & their respective level name.
Below is the example of how the component would look once it has been set up.
-
Open the “User Profile” page from the community builder and Drag drop the “UserInfo” component on any page.
-
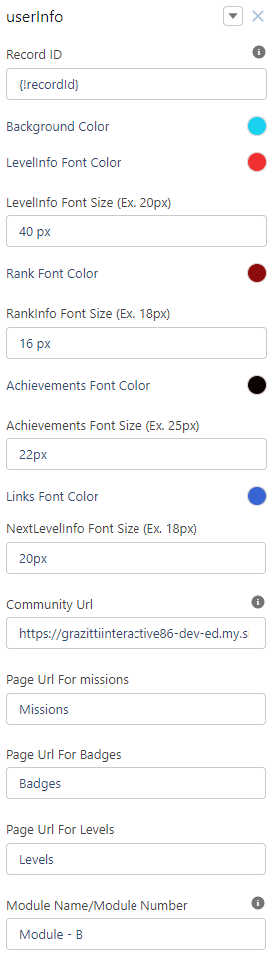
To customize the component as per your branding and theme, click Component and you will see the component specific customization menu.
To take an example, the values below represent the component as mentioned in the image in step 1 above.
|
Option |
Details |
Value |
|---|---|---|
|
Record ID |
Please do not change |
{!recordId} |
|
Background Color |
Background color of the component |
rgb(167, 212, 246) |
|
LevelInfo Font Color |
Font color for the Text showing the Level Name (Example ‘Ninja’ in the image above) |
rgb(243, 43, 43) |
|
LevelInfo Font Size |
Font Size for the Text showing the Level Name (Example ‘Ninja’ in the image above) |
40px |
|
Rank Font Color |
Font Color for the Text Showing the Level Rank (Example ‘Community Rank 1’ in the image above) |
RGB(99, 33, 33) |
|
RankInfo Font Size |
Font size for the text showing the level rank (For example - ‘Community Rank 1’ in the image above) |
16px |
|
Achievements Font Color |
Font color for the achievements showing Badges, Reputation Points, Missions |
RGB(0, 0, 0) |
|
Achievements Font Size |
Font size for the achievements showing Badges, Reputation Points, Missions |
22px |
|
Links Font Color |
Links for the Achievements showing Badge Count, Mission Count |
RGB(36, 77, 206) |
|
NextLevelInfo Font Size |
Font size for the next available Reputation Level (Example ‘Superstar’ in the image above) |
20px |
|
Community URL |
URL of your community |
https://mycommunity.force.com/Scorenotch/s |
|
Page URL for Missions |
Enter the page name that you have created to showcase all missions |
Missions |
|
Page URL for Badges |
Enter the page name that you have created to showcase all badges |
Badges |
|
Page URL for Levels |
Enter the page name that you have created to showcase levels |
Levels |
|
Module Name |
Provide the Name of the module |
Module -B |