Internal Badge Information
1. Badge Component: Internal Give Button
|
Component Category |
User Information |
|---|---|
|
Component Type |
Custom Component |
|
Component Label |
GivebuttonInternal |
|
Component Info |
A button to give a badge to Internal users. |
|
Applicable Pages (Suggested) |
Recommended Page: User Profile, Anypage |
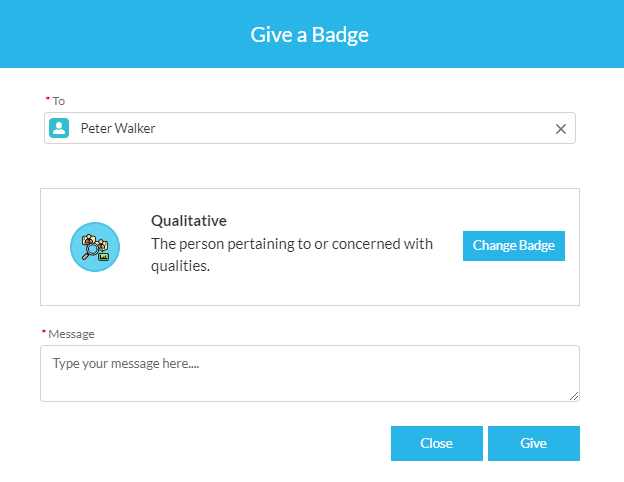
The GiveButtonInternal Component is a way to give badges manually to other users.
The image below shows how the component looks once it’s been set up.
Users can change the Badge by clicking on “Change Badge” Button.
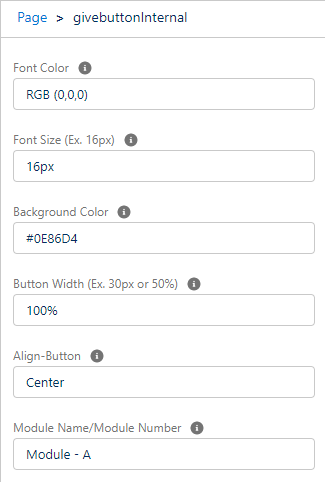
Component Attributes
You can customize the detailed view of components with the help of the table illustrated below as per your community branding or theme.
Table View
|
Option |
Details |
Value |
|---|---|---|
|
Font color |
This is used to give font color to components. |
RGB (0,0,0) |
|
Font Size |
This is used to give the size to the font. |
16px |
|
Background Color |
This is used to give color to background. |
#0E86D4 |
|
Button Width |
This is used to give the width to the button. |
100% |
|
Align - Button |
This is used to give alignment to buttons. |
Center |
|
Module Name |
Provide the name of the module. |
Module A |
2. Badge Component: EarneBadgeInternal at Glance
|
Component Category |
Badge Information |
|---|---|
|
Component Type |
Custom Component |
|
Component Label |
UserBadgeInternal |
|
Component Info |
To View Internal Earned Badges Information at glance. |
|
Applicable Pages (Suggested) |
Recommended Page : User Profile, Anypage |
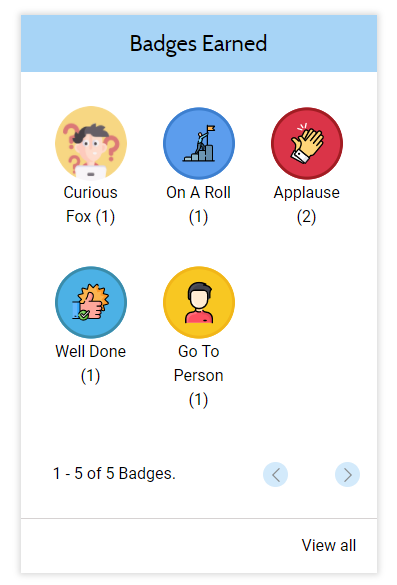
The “UserBadgeInternal” Component is a way for Internal users to view the earned badges of members, at one place.
The image below shows how the component looks once it’s been set up.
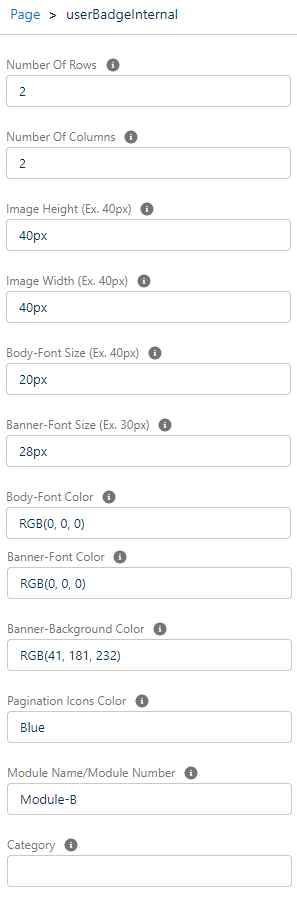
Component Attributes
You can customize the detailed view of components with the help of the table illustrated below as per your community branding or theme.
Table View
|
Option |
Details |
Value |
|---|---|---|
|
No. of Rows |
Mention the number of rows that should be visible on the component |
2 |
|
No. of Columns |
Mention the number of columns that should be visible on the component |
3 |
|
Image Height |
Mention the height of the image related to that Badge |
40px |
|
Image Width |
Mention the width of the image related to that Badge |
40px |
|
Body-Font Size |
Mention the font Size of the body of the Badge |
20px |
|
Banner Font Size |
Mention the font Size of the Banner for Badges Earned Component |
28px |
|
Body-Font Color |
Mention the font color of the body of the Badge |
RGB(0, 0, 0) |
|
Banner-Font Color |
Mention the Font Color of the Banner for Badges Earned Component |
RGB(0, 0, 0) |
|
Banner-Background Color |
Mention the Background color of the component |
RGB(41, 181, 232) |
|
Pagination Icons Color |
Give the Color to pagination icons |
Blue |
|
Module Name |
Provide the name of Module |
Module-B |
|
Category |
Used to give the Category |
3. Badge Component: UserearnedbadgeInternal Detailed View
|
Component Category |
Badge Information |
|---|---|
|
Component Type |
Custom Component |
|
Component Label |
UserearnedbadgeInternal |
|
Component Info |
To View All Badges Information |
|
Applicable Pages (Suggested) |
Recommended Page : User Profile, Anypage |
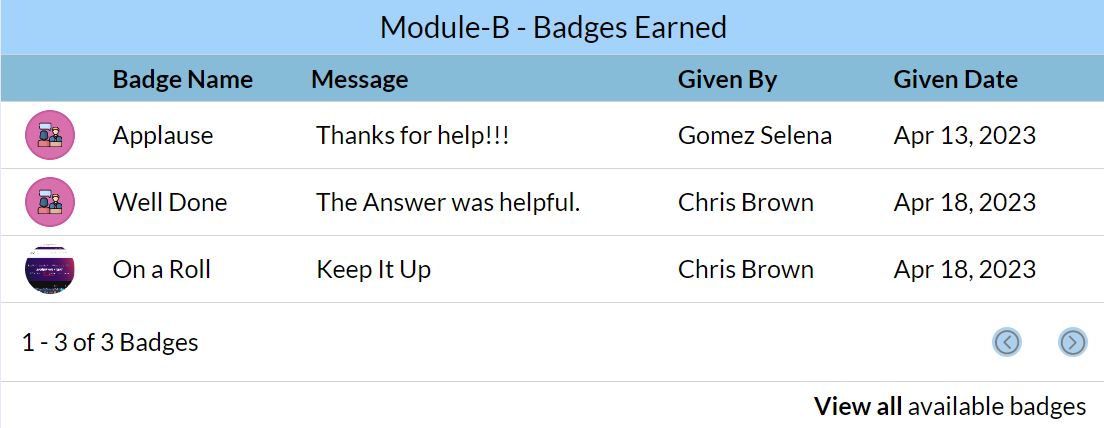
This component is a way for Internal users to view the earned badge in a detailed list view.
The image below shows how the component looks once it’s been set up.
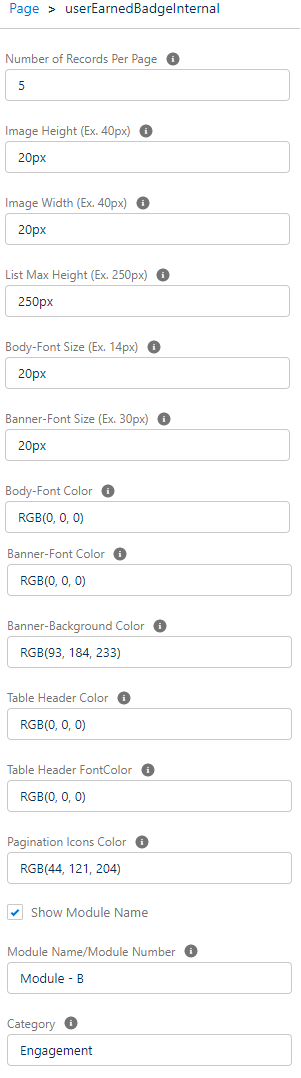
You can customize the detailed view of components with the help of the table illustrated below.
Component Attributes
Table View
|
Option |
Details |
Value |
|---|---|---|
|
Number of Records Per Page |
Display the Number of Records per page. |
5 |
|
Image Height |
Mention the height of the image related to that badge |
20px |
|
Image Width |
Mention the width of the image related to that Badge |
20px |
|
Body-Font Size |
Mention the font size of the body of the Badge |
20px |
|
Banner Font Size |
Mention the font size of the banner for Badges Earned Component |
20px |
|
Body-Font Color |
Mention the font color of the body of the Badge |
RGB(0, 0, 0) |
|
Banner-Font Color |
Mention the Font Color of the Banner for Badges Earned Component |
RGB(0, 0, 0) |
|
Banner-Background Color |
Mention the Background color of the component |
RGB(93, 184, 233) |
|
Table Header Color |
Mention the header of color |
RGB(0, 0, 0) |
|
Table Header FontColor |
Mention the font color of the header |
RGB(0, 0, 0) |
|
Pagination Icons Color |
Mention the color of Pagination icons |
RGB(44, 121, 204) |
|
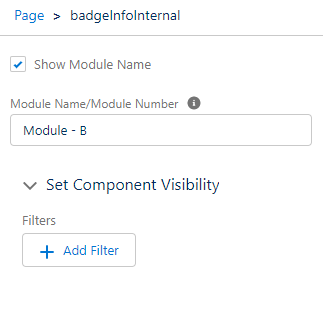
Show Module Name |
Enable the checkbox if you want to show the module name |
True |
|
Module Name |
Mention the Name of the module |
Module - B |
|
Category |
Mention the Category values |
Engagement |
4. Badge Component: All Available Badges
|
Component Category |
Badge Information |
|---|---|
|
Component Type |
Custom Component |
|
Component Label |
badgeInfoInternal |
|
Component Info |
To View All Badges Information |
|
Applicable Pages (Suggested) |
Recommended Page : User Profile, Anypage |
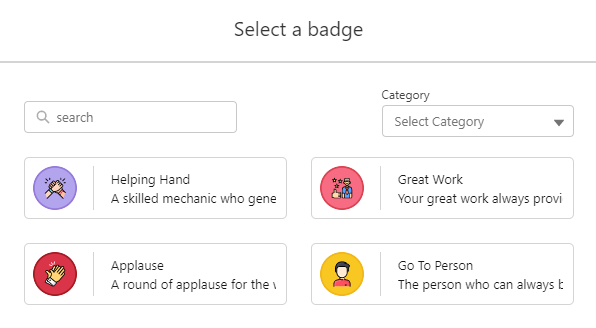
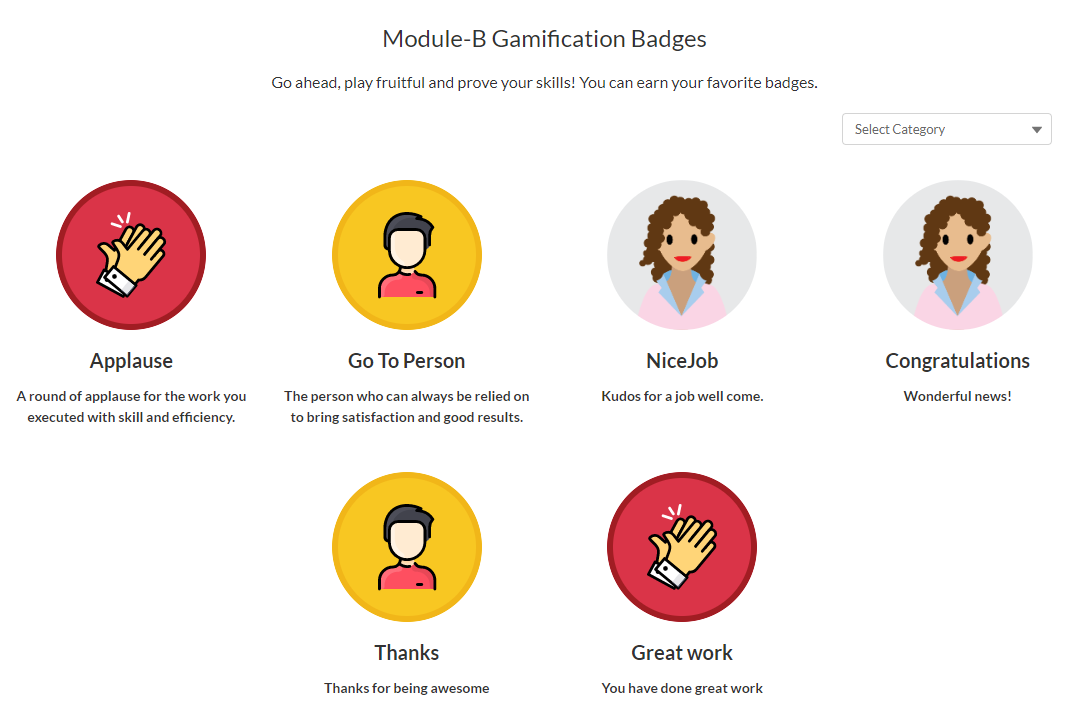
This component details all the badges that can be earned on a specific digital experience site.
Component Attributes
Users can select the Category by clicking on the Select Category button.